If you are a creative professional having a portfolio website is a great way to showcase your work, and have a place where people can contact you.
As a filmmaker, It allows prospective employers to see how talented you are. As an actor, having a place for casting agents to quickly access your demo reel, head-shots and resume is makes for an easy casting call.
A personal portfolio website is all about promoting you and building your online presence. With that in mind here are a few guidelines to keep in mind when making your portfolio website:
Logo & Tagline
It is a good idea to use your name (or your stage name, pseudonym) as the title of your website. Visitors should be able to immediately identify who owns your website by looking at your headline or logo. The title of your home page will be the first line on any Google search results, so you should keep that in mind.
Once you have established who owns the website, you now need to inform the visitor what it is that you do. It could be as simple as identifying your profession with a short tagline. You can add further details on your welcome message.

Makeup Artist Satoko Ichinose uses a simple and effective logo on her portfolio
An inviting and informative welcome message
While your tagline should be short, your welcome message should be a more complete summary of your talents.
A good welcome message should answer these questions:
- What is your profession? An actor? A filmmaker? A a make up artist? An art director?
- What do you do? Design theater sets ? Commercials? Special Effects?
- Where are you from? City? Country?
- Are you looking for work? Do you freelance? Do you work for a studio or an agency?
You can place links within the text of your welcome message, directing people to specific pages in your site. You can give further details about yourself on your “about page”.

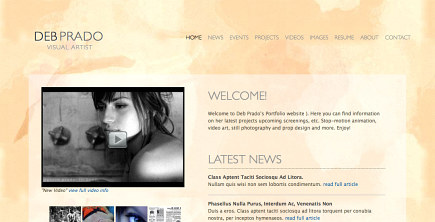
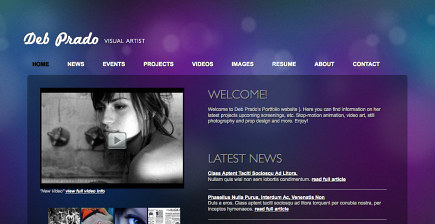
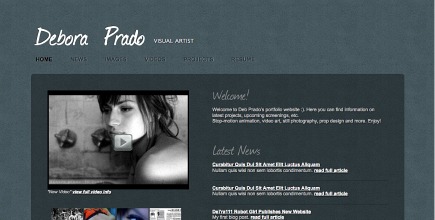
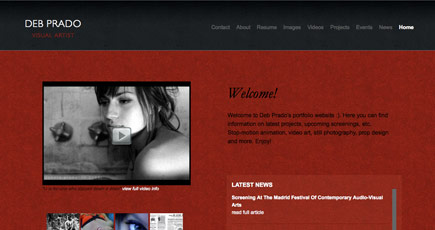
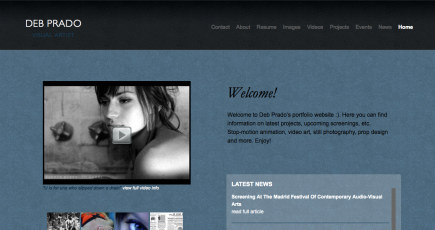
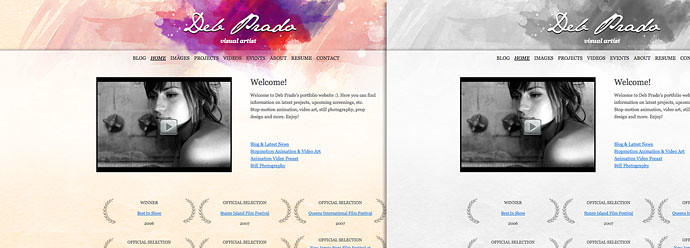
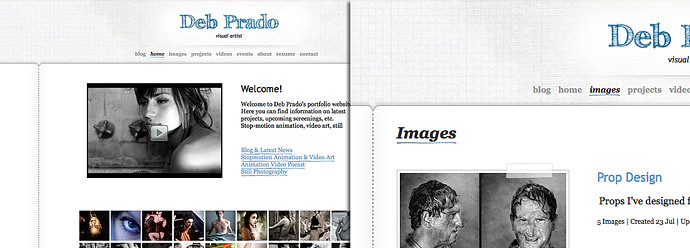
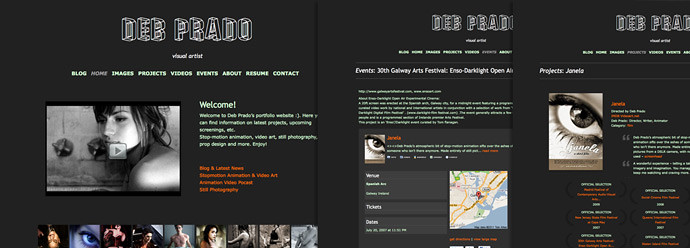
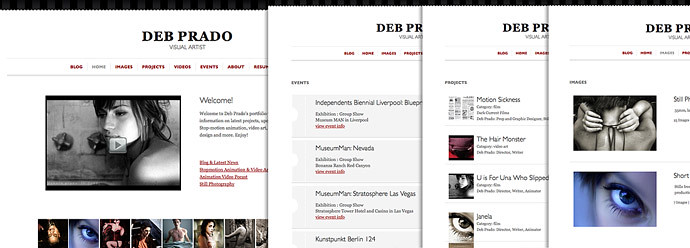
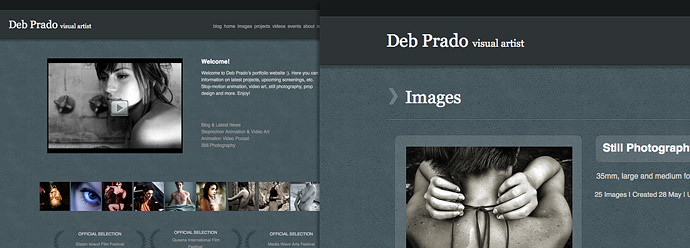
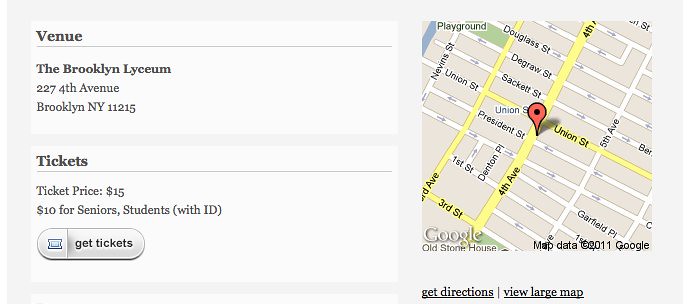
An example of a informative welcome message from Deb Prado’s Visual Artist Portfolio

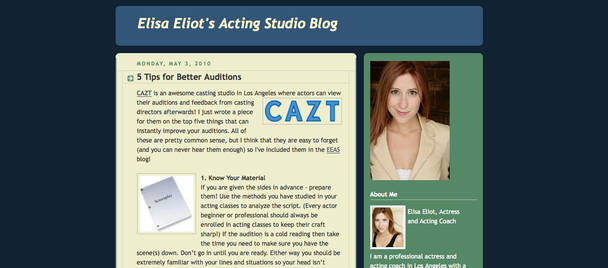
A fun and inviting welcome message by actress Kelsey Link
Your Portfolio: Projects, Demo Reel, Images
Your site is a personal portfolio website, so your portfolio will be the meat of your web site.
Make sure to showcase your best work, allowing people to see what you can do, and that you are good at it.
Besides having your demo reel, create individual pages for your projects so you can elaborate with more detail about the projects you have worked on. Add images to make your project page more interesting and informative. A confident description of your work process will give people a peek “behind the scenes” and show them what you are talking about.

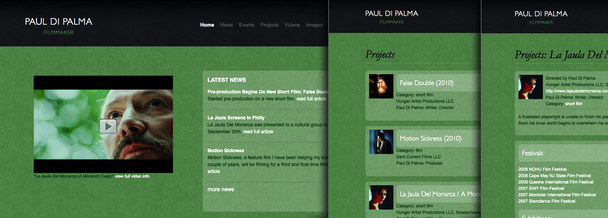
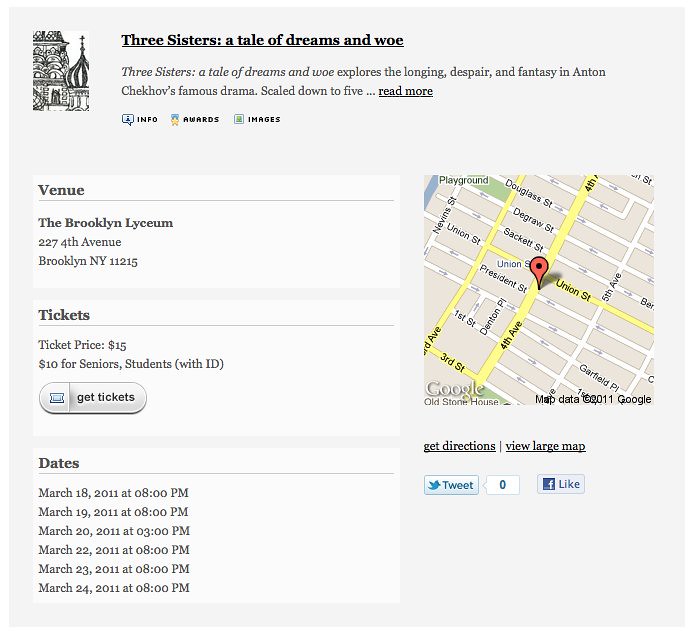
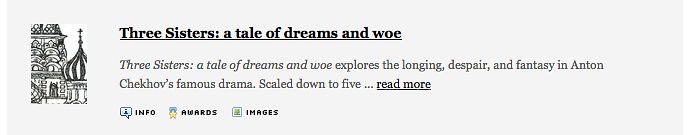
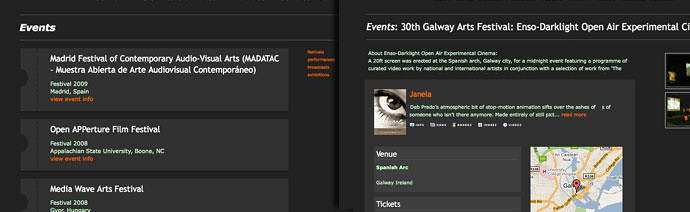
Project page of a short film, showing festivals, awards, images, videos, and detailed information
Resume
Don’t let potential clients, or employers, guess what you do. Make a clear and specific resume; listing your skills, training, education, guild affiliations, representation, publications, awards, festivals, etc.
One of the great things about Mixform is that it comes with (resume layout templates), and it will automatically update your resume when you update your projects page. Pulling information from your site and linking your projects to the resume.
Offer a pdf version for resume for download. This is also done automatically for you on Mixform.
Blog
Show you know what you’re talking about by bloging. A blog is always a good idea to help promote your site. By adding new content overtime people will be interested in coming back to read more.
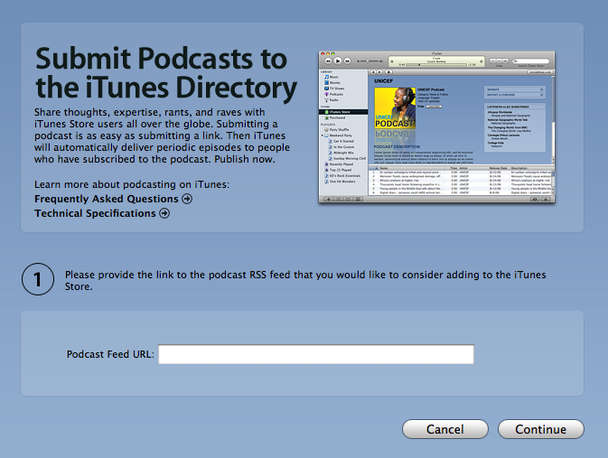
Provide an RSS feed to allow visitors to subscribe to your blog.
Comments provide great feedback for your articles. Reward the attention visitors give you by reply to their comments. A sure recipe for success is when you have an engaged audience, supported by good quality content.
About me
Write about you. Elaborate on your welcome message. Share your background, how many years you’ve been in the business and why you do what you do. By making it personal, you can form a bond with your visitors.
Let people know what your preferences are, if you like to work locally, or specific genres.
Another important part of your about page is to list your awards. Don’t be shy about showing off , after all you are promoting yourself and you want people to know you’re good at what you do.
Your about page is a good place to put reviews and testimonials.
List links to other sites you might have and social network profiles (your twitter account, linked in profile, etc) and encourage your visitors to follow you on the social networks that you participate in.

A compelling “About me” writeup by actress Kelsey Link

Reviews on photographer Pavlina Perry about page
7. Contact
Devote a full page for your contact information. Don’t simply hide it in the footer. Your contact info should not be neglected, it’s a very import part of your portfolio.
You don’t want someone who is impressed with your portfolio give up on contacting you because they don’t know how or became frustrated because your contact information is hard to find.
Provide a contact form, as it is an easy way for users to send you a message. They won’t need to write down your e-mail address or open an e-mail program – they don’t even have to leave your site. Another plus of a contact form is that you can ask for specific information besides name and e-mail address.
You can also provide both your direct contact information and your agency information if you have representation. It’s up to you how much info you want to disclose.
Let us know what you think about this article and send us a link to your portfolio! Send a message to feedback@mixform.com
Credits: This article is a spin-off on Smash Magazine’s “7-steps to a portfolio website” but with the focus on filmmakers/actors instead of web designers.
 news feed
news feed





























 We made it easier to manage your site's tabs. Log in to
We made it easier to manage your site's tabs. Log in to